March & April 2021 recap
It’s been a quite busy March and April for Welcomments. Here’s everything that happened during the past 5 weeks.
New users and websites
During the past 5 weeks, Welcomments got 14 new users. This translated to 8 new websites where Welcomments was integrated.
One of the most notable ones was GDQuest.com - a website, built with Hugo, teaching how to develop games with the Godot Engine. Two other notable ones were samui-samui.de and Dan MacKinlay’s personal website, both also built with Hugo.
Huge thanks to everyone for trusting a beta product and providing valuable early feedback!
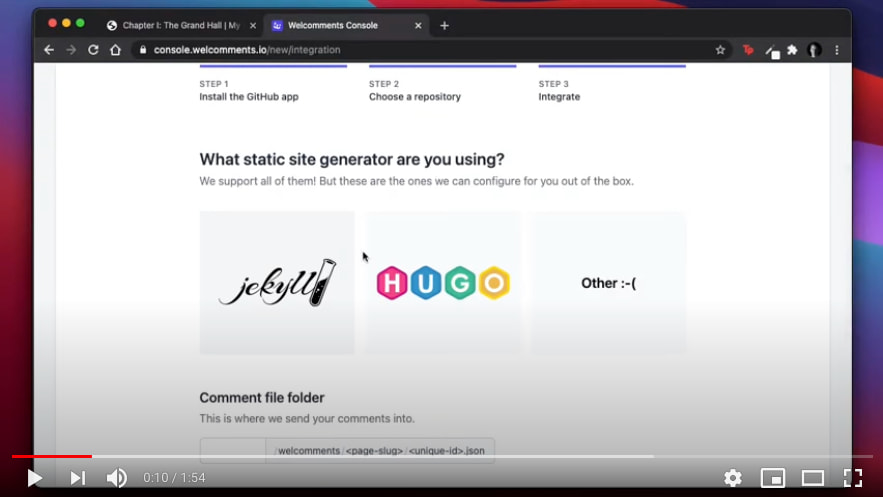
Hugo support
Hugo is one of the most popular static site generators along with Jekyll.
While in theory, Welcomments can work with any static site generator, it’s not fun to come up with the templates on your own.
That’s why, along with Jekyll, we now have an automatic setup wizard for Hugo as well:
Just click some buttons at app.welcomments.io/new/choose and we’ll set you up with a pull request with all the required changes to get started.
How nice is that? Pretty nice if you ask me.
More resilient integration & support for GitHub organizations
The initial Welcomments GitHub app integration was built on a very shaky ground.
It was something that was thrown together very quickly and it pretty much supported just the very specific happy case. Anything outside that - like installing it on an organization repository or another user account? Good luck.
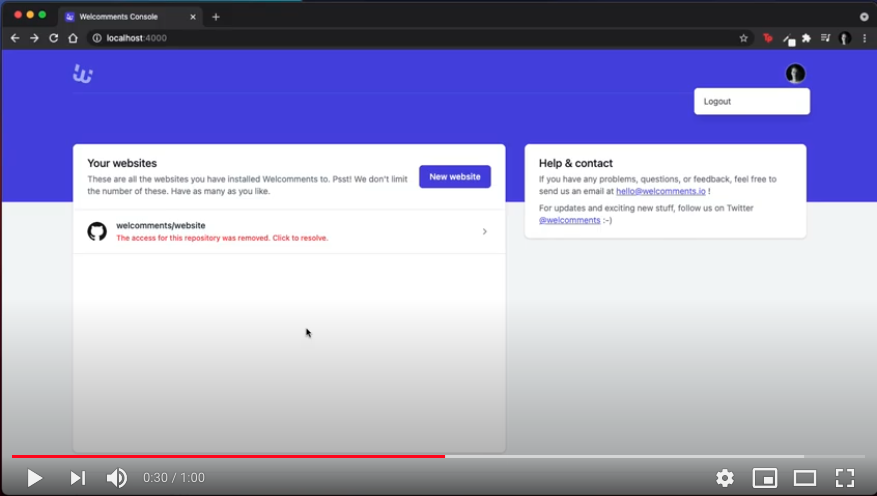
It took a good week of my time, but that’s now fixed:
This new setup flow supports unlimited GitHub accounts and organization accounts.
And if you accidentally mess something up, it tells you about it, and tells you how to fix it.
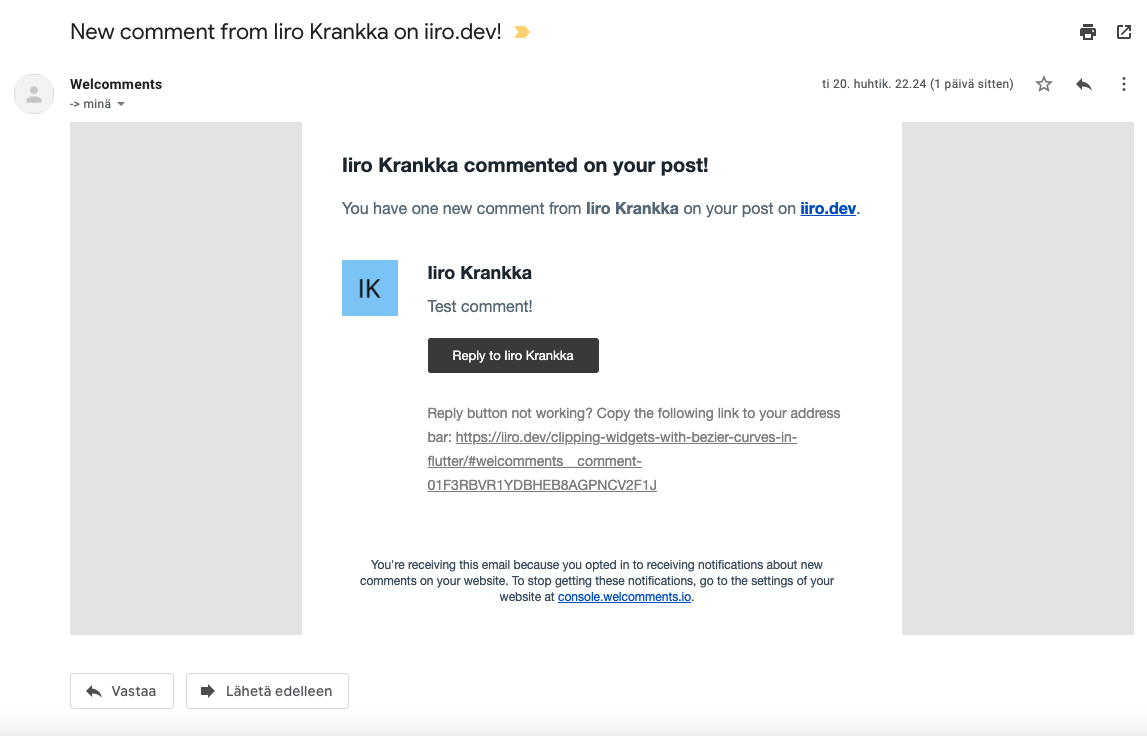
Email notifications for new comments
Welcomments already supported email notifications for comment replies.
This meant that if a user chose to input their email address while posting a comment on your website, and someone replied to their comment, they got an email notification about the reply.
GDQuest requested a possibility of receiving an email notification every time someone comments on their website.
That’s now a thing:

For most websites, this should be enabled by default.
If that’s not the case, you can go to your website’s settings and enable it manually:

Pricing updates
Even though Welcomments is 100% free during beta, for transparency, there’s a pricing page that has been up for quite a while.
The pricing model used to be fixed until 200 comments / month, and then a fixed amount per each comment. Some people expressed very vocally that they found this pricing model weird.
After giving it some thought and talking to some friends about it, I decided to have a fixed monthly price with no usage based pricing. I added a disclaimer that if a website expects to get more than 500 comments a month, they should reach out to me first.
But why 500 comments / month? Well, I have a spreadsheet estimating the worst case scenario. Based on those estimations, with the current pricing, 500 comments / month for a single website means that I’ll start losing money.
Worst case scenario estimates are always just that though - estimates. I’m sure I’ll adjust things when I get some more usage data.
The big rewrite
For the past month, Welcomments has been a very quick proof of concept that I stitched together.
As I started getting a lot more interest than I initially expected, I knew that there’s something to this little commenting system of mine. But I couldn’t see how my quick proof of concept would be viable in the future.
Usually, complete rewrites from ground up are a very bad idea - but that’s exactly what I did. It was a mess of Firestore, Firebase Functions, Dart on Google Cloud Run (for faster responses on comment forms), and VueJS for the admin console.
I decided to move fully into Elixir and PostgreSQL. Now there’s just a single project and server that contains all in one place, which I can run, develop, and test inside one IDE window.
I’m hoping that this allows me to really pick up the pace and add some features that have been asked for a multiple times :-)



No comments yet!